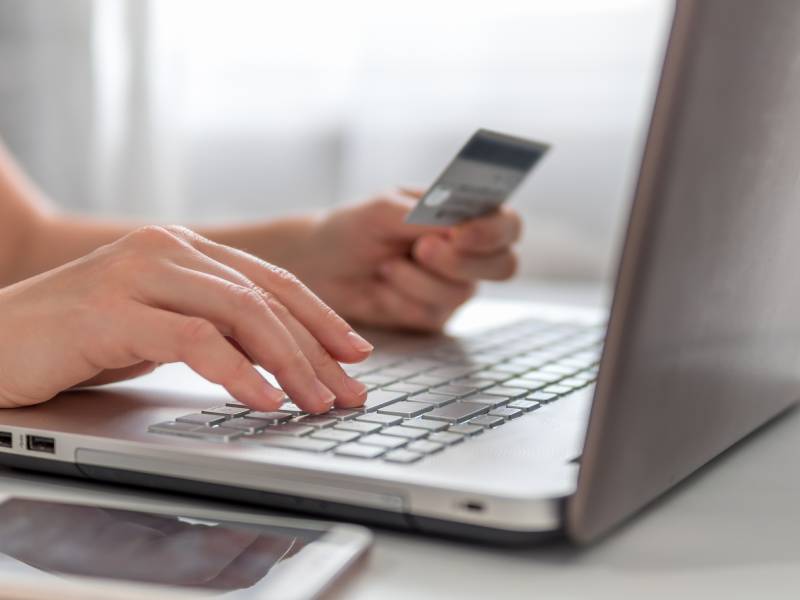
Un cliente no puede pagar con tarjeta en mi tienda online. Llegó la PSD2
Si tienes una tienda online y desde el 1 de enero de 2021 algún cliente te ha dicho que no puede pagar con tarjeta en tu web, quizás ya te has topado con la nueva PSD2. En este post te resumimos qué ocurre con esta nueva normativa en la Unión...














 De nuevo volvemos a tratar un tema importante en los sitios webs: la seguridad en WordPress.
Siempre hablamos de precauciones para evitar malwares, pero hoy hablaremos de cómo detectar y hacer frente a ellos cuando un sitio ya ha sido infectado.
De nuevo volvemos a tratar un tema importante en los sitios webs: la seguridad en WordPress.
Siempre hablamos de precauciones para evitar malwares, pero hoy hablaremos de cómo detectar y hacer frente a ellos cuando un sitio ya ha sido infectado.

 Como siempre mencionamos, Wordpress se ha convertido en uno de los CMS más utilizados en sitios de gestión de contenidos. Gracias a su crecimiento, ha logrado que muchas empresas utilicen WordPress para sus webs oficiales, blogs corporativos y hasta sitios de comercio electrónico. Por desgracia, como consecuencia de ello se ha vuelto objetivo hackers y ataques masivos de sitios webs. Y si crees que esto a ti no te puede pasar, te equivocas, esto no solo ocurre a sitios webs populares, así que para proteger tu WordPress te detallamos algunos aspectos que deberías tener en cuenta.
Como siempre mencionamos, Wordpress se ha convertido en uno de los CMS más utilizados en sitios de gestión de contenidos. Gracias a su crecimiento, ha logrado que muchas empresas utilicen WordPress para sus webs oficiales, blogs corporativos y hasta sitios de comercio electrónico. Por desgracia, como consecuencia de ello se ha vuelto objetivo hackers y ataques masivos de sitios webs. Y si crees que esto a ti no te puede pasar, te equivocas, esto no solo ocurre a sitios webs populares, así que para proteger tu WordPress te detallamos algunos aspectos que deberías tener en cuenta.