29 Ago 10 trucos que deberías saber de Coda 2

Seguro que en más de una ocasión os hemos comentado que Coda 2 es uno de nuestros editores favoritos en Mac. Si no lo has probado, ya estás tardando! Y si ya lo estás usando, seguro que algo de lo que te vamos a contar a continuación, aún no lo sabes.
1. Dividir la ventana para ver dos (o más) archivos a la vez
Para hacer la división, solo tienes que hacer clic en el botón ![]() . Te aparecerán las siguientes opciones:
. Te aparecerán las siguientes opciones:

Si haces clic en Document, se te abrirá el archivo que tenías abierto en la primera división. Para abrir otro archivo, haz clic en New Untitled y a continuación, tienes varias formas de abrir tu archivo:
- Arrastrar un archivo desde la sidebar hasta la ruta que aparece en la parte superior:
![]()
- Haz clic derecho en cualquier archivo de la sidebar y luego pulsa Open in Split.

2. Previsualizar html + css
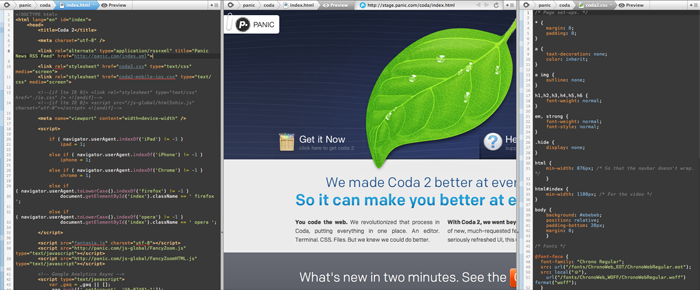
Antes de nada, avisarte de que si estás trabajando directamente en el servidor, esto puede no funcionarte. Supongamos que estás en local, tienes un archivo html y un css enlazado. Abre el html, crea una nueva división para abrir el css (como hemos explicado en 1) y a continuación pulsa en ![]() del html y haz clic en Preview. Ahora ponte a trabajar, cambia html y css y ve viendo en vivo todos los cambios!
del html y haz clic en Preview. Ahora ponte a trabajar, cambia html y css y ve viendo en vivo todos los cambios!

3. Tamaño variable de los archivos abiertos (Tabs)
Como ya sabrás, los archivos abiertos se van colocando en la parte superior y con el simple hecho de arrastrar desde la parte inferior, puedes variar el tamaño de estos iconos, incluso si llegas hasta el límite, podrás dejar que solo se vea el nombre del archivo ahorrando así espacio en la ventana.

4. Mostrar (o no mostrar) determinados archivos ocultos
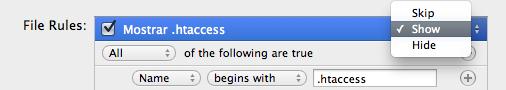
Seguro que alguna vez te ha pasado que querías editar el archivo .htaccess y no lo has encontrado, de esta forma podrás ponerlo siempre visible. Pero lo mejor de todo, es que no tendrás que tenerlo configurado para mostrar todos los archivos ocultos, ya que habrá muchos que no te interesen a la hora de trabajar. En Coda 2, puedes crear una regla específica para cada tipo de archivo, ya sea oculto o no. Esto es libertad ¿no? Para ello, ve a:
Coda -> Preferences -> Rules
Puede que cuando entres ya tengas alguna regla creada, pero te enseñamos cómo mostrar por ejemplo solo los archivos .htaccess:

5. Navegar a través de la barra de ruta
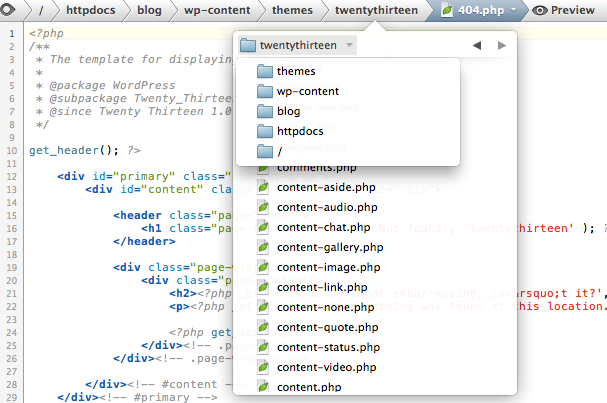
¿Sabías que a través de la barra horizontal superior de la ruta del documento puedes navegar? Haciendo clic en la carpeta que quieras abrir, te aparecerá una ventana donde tendrás la facilidad de abrir cualquier archivo. Es otra forma de navegar además de la sidebar.

6. Ir a una linea específica del documento rápidamente
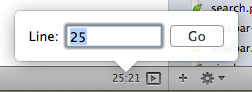
Haciendo doble clic en el número de linea en la parte inferior de la ventana, te aparecerá un pequeño campo para escribir la línea a la que quieras ir. También puedes hacer lo mismo con el siguiente atajo de teclado: ⌘⇧L

7. Libros de referencia (html, css, javascript…)
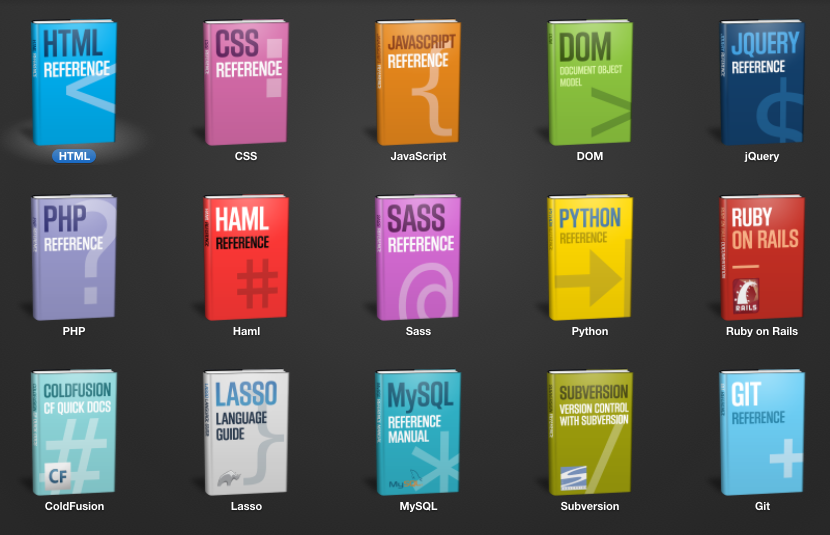
¿Necesitas un poco de ayuda con el código? No olvides que además de buscar en Google, Coda 2 trae una serie de libros para hacer una búsqueda rápida de cualquier cosa. Para abrir un libro, solo tienes que hacer clic en ![]() y elegir Book:
y elegir Book:

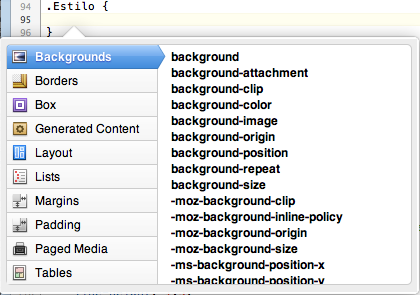
8. Navegador de estilos css
Si sueles olvidarte de algunos estilos, siempre puedes recurrir al navegador que trae Coda 2 incorporado. En el momento que estés creando un estilo, pulsa en tu teclado esc y selecciona Styles para ver lo siguiente:

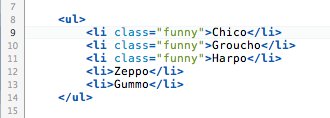
9. Meter código dentro de una etiqueta html
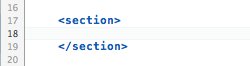
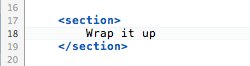
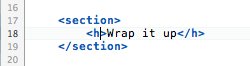
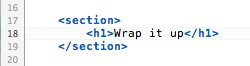
Imagina que tienes un texto y quieres meterlo dentro de una etiqueta <p></p> o <h1></h1>… El atajo de teclado ⌘< teniendo el código seleccionado hará que éste se incluya dentro de un div, solo tienes que escribir p, o h1 para que la etiqueta cambie. Si no te van los atajos de teclado, puedes hacerlo en el menú: Text -> Wrap in Tag

9. Editar varias filas de código a la vez
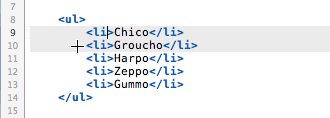
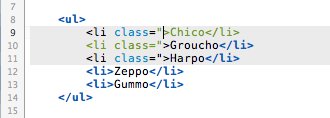
Esta opción es bastante útil para escribir en varias lineas a la vez, si no la conocías, cuando lo hagas, no podrás vivir sin ella. Mantén pulsada la tecla «alt» mientras seleccionas varias lineas y a continuación haz clic en cualquier parte para escribir, todo lo que escribas lo verás en todas las filas. Para deseleccionar haz pulsa la tecla «esc«.

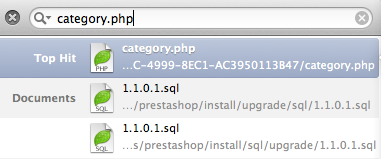
10. Abrir archivos rápidamente
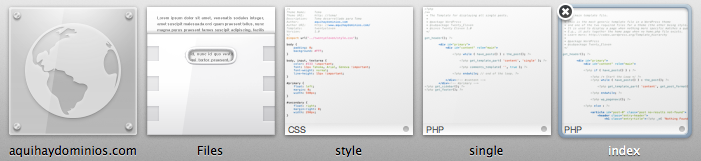
Haz clic en el botón ![]() o usa el atajo de teclado Ctrol + Q para abrir una ventana flotante donde podrás escribir el archivo que quieres abrir, incluso podrás ver una previsualización del archivo antes de abrirlo.
o usa el atajo de teclado Ctrol + Q para abrir una ventana flotante donde podrás escribir el archivo que quieres abrir, incluso podrás ver una previsualización del archivo antes de abrirlo.

¡Y esto es todo por ahora! Esperamos que lo hayas disfrutado y si así es… ¡compártelo!
Fuente: Top 20 Secrets of Coda 2

Ignacio
Enviado el 21:39h, 29 agostoPara mí el mejor sin duda alguna es el
Sublime Text
Lo mejor que he probado, aunque este que mencionais tiene muy buena pinta, lo probaré.
No sé si el coda lo tendrá pero con sublime puedes hacer que te busque cualquier palabra en una carpeta llena de archivos. (Buscar una linea de código en un template de wordpress por ejemplo)
Un saludo y gracias!
aquihaydominios
Enviado el 07:53h, 30 agostoHola Ignacio!
Ante todo gracias por compartir tu opinión. Siempre viene bien tener otras alternativas!
Lo que comentas de las búsquedas también puedes hacerlo con Coda 2, pero por supuesto no vamos a dejar de probar Sublime Text para poder comparar. Cuando tú lo hagas, nos cuentas!
Saludos!