26 Nov Aprende a usar todas las funciones del editor de WordPress
Antes de redactar artículos en WordPress es importante familiarizarse con el editor. El editor de WordPress cuenta con una pestaña visual, que es la que suele estar marcada por defecto, y otra de HTML, que es la que tendremos que seleccionar si insertamos código en el artículo. En este artículo, los novatos de WordPress aprenderán a manejar el editor visual y los menos novatos podrán descubrir alguna función que no conocían.
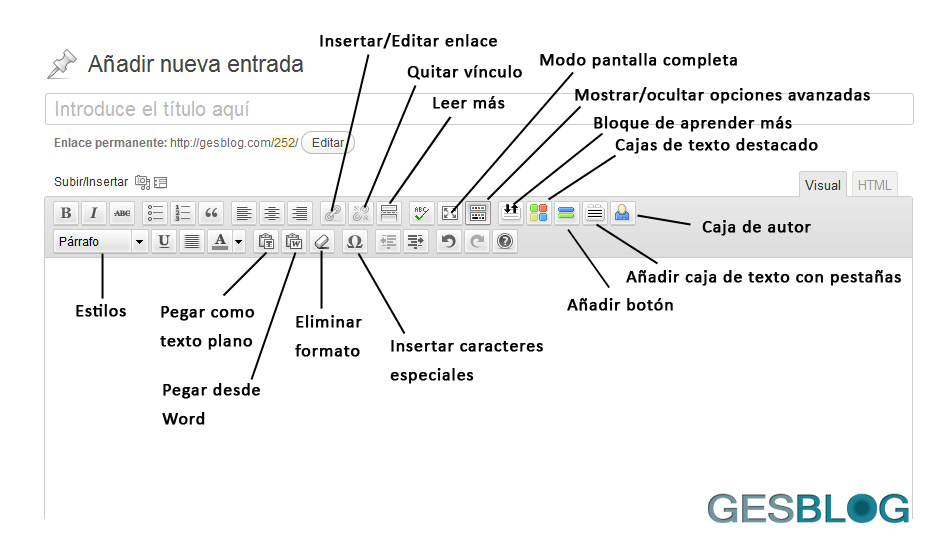
Algunos de los iconos del editor visual de WordPress nos resultarán familiares porque son idénticos a los que se usan en otros editores de texto, como Word. Estos son: negrita, cursiva, tachado, lista sin ordenar, lista ordenada, alineación izquierda, centrada, derecha y justificada, que aparece en la segunda línea, ortografía y gramática, subrayado, color de fuente, aumentar y disminuir margen, deshacer y rehacer.
Ahora bien, centrémonos en aquellos que quizá no son tan evidentes:

- Insertar/editar enlace: esta opción facilita en gran medida la inclusión de enlaces en el artículo. Gracias a ella podemos crear rápidamente enlaces internos en nuestro blog al desplegar la pestaña de enlazar a contenido ya existente.
- Leer más: inserción de la etiqueta “more”. Con esto conseguimos que no aparezca el contenido completo del artículo en la portada, sino una introducción. Si el usuario desea acceder al contenido completo deberá hacer clic sobre el botón leer más o el nombre del artículo.
- Modo pantalla completa: su propio nombre lo indica.
- Mostrar/ocultar opciones avanzadas: hace desaparecer/aparecer la segunda fila de botones.
- Bloque de aprender más: al hacer clic muestra un texto. Tiene este aspecto:

- Cajas de texto destacado: nos sirven para destacar una información importante, una advertencia, un enlace de descarga, etc.
- Añadir botón: con esta opción podemos añadir botones de diferentes tamaños y colores e incluir texto y un enlace. • Añadir caja de texto con pestañas. • Caja de autor: la típica caja sin necesidad de utilizar ningún plugin.
- Estilos: permiten estructurar el texto, facilitando su lectura. Son tenidos en cuenta también por los motores de búsqueda, por lo que conviene emplearlos adecuadamente.
- Pegar como texto plano, pegar desde Word y borrar formato nos ayudarán si escribimos los textos de nuestros artículos desde otro editor, ya que este puede añadir formato que no será reconocido por el editor de WordPress.
- Insertar caracteres especiales: para incluir símbolos matemáticos, letras griegas, flechas, etc.

Jack
Enviado el 13:25h, 17 noviembreBuenas Rut,
Me estoy rompiendo los cuernos intentando poner el aviso legal en mi página. Lo querría justo como lo tienes tu…
¿Podrías decirme cómo lo has hecho?.
Muchísimas gracias de antemano. Fantástico el post