22 Mar Crear un hook en Prestashop 1.5
Si has llegado hasta aquí, seguramente sabes de qué hablamos. Y si no, te explicamos brevemente qué es un hook en Prestashop y para qué sirve. Prestashop funciona con módulos que se van cargando en determinados lugares de la web, dependiendo de la posición que le demos en Módulos -> Posiciones. A todos los bloques que ves en Posiciones se les llama hooks. Estos hooks, luego son llamados desde los archivos con extensión .tpl para cargar todos los módulos que contenga el hook. Entre los hooks más conocidos se encuentran: header, leftColumn, rightColumn, home y footer.
Y ahora, vamos al tutorial:
Paso 1: Lo primero que debes hacer es acceder a la base de datos de Prestashop. Para ello, accede a tu panel Plesk (si eres cliente de Aquí hay dominios) y haz clic en la pestaña Sitios web y dominios. A continuación, haz clic en Bases de datos:

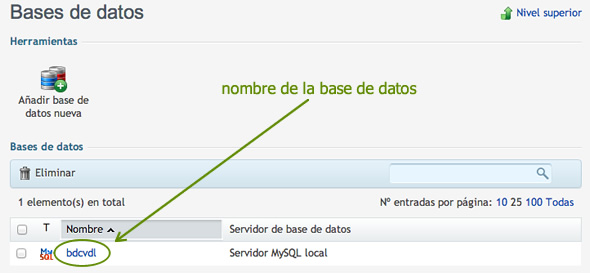
Paso 2: Haz clic en el nombre de la base de datos.

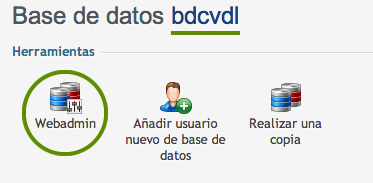
Paso 3: Asegúrate de estar en la base de datos que has pulsado y haz clic en Webadmin.
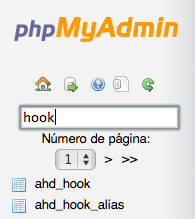
Paso 4: En el buscador, empieza a escribir hook y verás las tablas ps_hook y ps_hook_alias (en nuestro caso: ahd_hook y ahd_hook_alias porque en la instalación de Prestashop cambiamos el prefijo de las tablas).

Paso 5: Haz clic en ps_hook_alias y luego en Insertar.

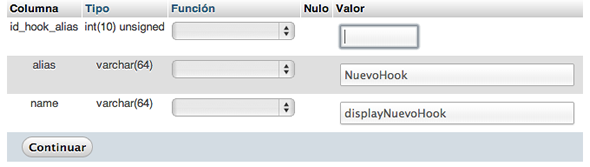
Paso 6: Escribe NuevoHook en alias y displayNuevoHook en name. Estos nombres puedes cambiarlos a tu gusto, pero intenta seguir la misma estructura que usa Prestashop. Luego lo agradecerás. Pulsa en Continuar.

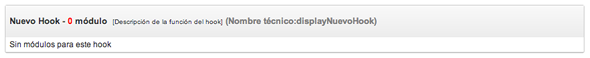
Paso 7: Si lo has hecho correctamente verás un mensaje similar a este:
![]()
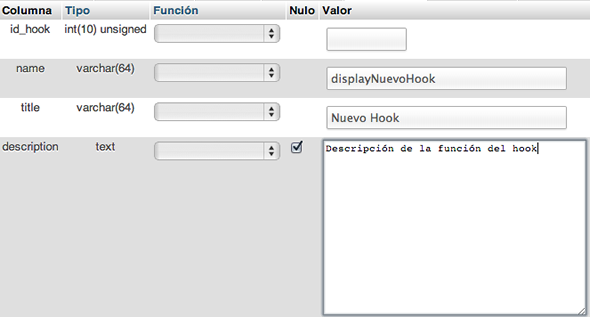
Paso 8: Haz clic ahora en la tabla de la izquierda ps_hook y de nuevo Insertar como en el Paso 5. En este caso escribe:
- name: displayNuevoHook (importante que sea igual al name de la tabla ps_hook_alias)
- title: Nuevo Hook (puedes ponerle el que quieras)
- description: Descripción de la función del hook (puedes ponerle la que quieras, pero cuanta más información, mejor)
Lo demás, puedes dejarlo en blanco.

Por último, haz clic en Continuar.
Paso 9: Ve ahora a tu panel de gestión de Prestashop y haz clic en Módulos -> Posiciones, vamos a ver si nuestro hook aparece (tendrás que bajar para encontrarlo o usar Ctrl+F o Cmd+F para buscarlo). Si te aparece… ¡todo va bien!

Paso 10: Ve al FTP y abre el archivo:
/override/classes/controller/FrontController.php
y sustituye lo que hay por:
<?php
class FrontController extends FrontControllerCore
{
public function initContent()
{
$this->process();
if (!isset($this->context->cart))
$this->context->cart = new Cart();
if ($this->context->getMobileDevice() == false) {
// These hooks aren't used for the mobile theme.
// Needed hooks are called in the tpl files.
if (!isset($this->context->cart))
$this->context->cart = new Cart();
$this->context->smarty->assign(array(
/* === START: DO NOT TOUCH IT */
'HOOK_HEADER' => Hook::exec('displayHeader'),
'HOOK_TOP' => Hook::exec('displayTop'),
'HOOK_NUEVOHOOK' => Hook::exec('displayNuevoHook'),
'HOOK_LEFT_COLUMN' => ($this->display_column_left ? Hook::exec('displayLeftColumn') : ''),
'HOOK_RIGHT_COLUMN' => ($this->display_column_right ? Hook::exec('displayRightColumn', array('cart' => $this->context->cart)) : ''),
/* === END: DO NOT TOUCH IT */
/* === START: ADD HOOK | EXAMPLE */
'HOOK_MY_USER' => Module::hookExec('myUser'),
'HOOK_MY_CATEGORIES' => Module::hookExec('myCategories'),
'HOOK_SEARCH' => Module::hookExec('mySearch')
/* === END: ADD HOOK | EXAMPLE */
));
} else {
$this->context->smarty->assign(array(
'HOOK_MOBILE_HEADER' => Hook::exec('displayMobileHeader'),
));
}
}
}
En la línea 19 es donde hemos añadido nuestro hook. El nombre {$HOOK_NUEVOHOOK} será el que usaremos en los .tpl para llamar a este hook. Por ejemplo, imagina que quieres colocar este hook en la página de contacto. Abre contact-form.tpl y escribe {$HOOK_NUEVOHOOK} donde quieras que aparezcan los módulos que vamos a insertar en el hook.
Paso 11: Aún nos falta enganchar los módulos, es decir, no podemos meter un módulo en cualquier hook, los hooks a los que pueden engancharse los módulos tienen que venir especificados en el código php del módulo. Para ello, abre el php del módulo, por ejemplo /modules/blockadvertising/blockadvertising.php y busca una función de hook: public function hookTop, verás algo así:
public function hookLeftColumn($params)
{
return $this->hookRightColumn($params);
}
Duplícala y cambia el nombre de la función, debe quedarte algo así:
public function hookNuevoHook($params)
{
return $this->hookRightColumn($params);
}
Paso 12: Si vas a Módulos -> Posiciones, verás que el hook que has creado está vacío. Para meter ahí los módulos que quieras debes hacer clic en Trasladar un módulo o reiniciar cada módulo (cuidado si haces esto porque perderás la configuración).

¡Listo! Si has llamado a tu hook desde la página de contacto, ahora, si entras, deberías ver el Bloque de publicidad justo donde hayas puesto {$HOOK_NUEVOHOOK}. Puedes meter tantos módulos como quieras, pero recuerda, que para cada módulo, debes crear la función del hook en el php correspondiente.

josep
Enviado el 12:43h, 20 mayoHe intentado hacer lo que dices y todo correcto pero cuando intento trasladar el módulo al NuevoHook me dice que no se puede trasplantar. ¿Alguna idea de lo que puedo hacer mal? Lo he hecho todo tal como indicas en el tuto.
Muchas gracias.
aquihaydominios
Enviado el 09:59h, 21 mayoPues habría que repasar todo lo que has hecho, seguramente algo no estará correcto. ¿Creaste el hook en la base de datos con los mismos nombres? Repasa paso por paso a ver si tienes algo diferente… No se nos ocurre otra cosa!
josep
Enviado el 12:59h, 21 mayoAl final era algo tan simple y básico como que escribía «hookdisplay…» en vez de «hookDisplay…» UU Grandísimo Tuto y muy útil. Gracias por responder tan rápido y dar en el clavo. Un saludo.
aquihaydominios
Enviado el 13:04h, 21 mayoNos alegramos de que finalmente lo hayas resuelto! Muchas gracias por indicarlo en el post. Saludos!
Beatriz
Enviado el 21:21h, 15 julioayuda no localizo las posiciones de las pestañas
aquihaydominios
Enviado el 09:16h, 16 julioHola Beatriz, ¿a qué te refieres exactamente? ¿A las posiciones de los módulos? Si es esto, estaría dentro de Módulos -> Posiciones
Javier
Enviado el 07:01h, 19 septiembreHola, soy rete nuevo en prestashop y estoy tratando de hacer un tema que puedes ver en esta pagina, que solo llevo el header
http://mfvbisuteria.com
Y esta imagen deberia ser el resultado final, pero no puedo hacer que el menu quede debajo del slider. Pense que creando Hooks podría hacer que el Top menu o menu horizontal quedara debajo del slider, pero lamentablemente no lo he logrado.
Imagen http://mfvbisuteria.com/img/MFV_Home_1.jpg
Espero puedan ayudarme, un saludo cordial a todos
Luis
Enviado el 00:39h, 27 septiembreQue tal, soy nuevo en prestashop y seguí el tutorial con mucho cuidado, solo que en el paso 12, no localizo la opción «Trasladar un Módulo».
en Posiciones de los Hook, efectivamente mi hook esta vacio, y me llama la atención que no tiene la opción de editar o borrar.
Podrías ayudarme? gracias
aquihaydominios
Enviado el 07:42h, 27 septiembreHola Luis, en la versión actual de PrestaShop, aparece un botón que pone: Insertar un hook, en la parte superior derecha de Módulos -> Posiciones. Ahí es donde debes ir. Saludos!
zarohiq
Enviado el 02:59h, 13 junioTengo un problema, resolviendo un conflicto con el configurador de tema, desinstale el «Bloque de novedades» ahora trato de instalar de nuevo ese modulo y da error en la instalación arrojando este mensaje:
El siguiente módulo(s) no se ha instalado correctamente:
blocknewproducts :
Este módulo requiere estar enganchado a una columna y su tema no tiene implementada ninguna
Como puedo solucionar esto? quiero que aparezcan los productos nuevos en el bloque de novedades.
Gracias
aquihaydominios
Enviado el 10:39h, 13 junioHola zarohiq, si no es una pregunta relacionada con el post, puedes realizar tu pregunta en http://www.aquihaydominios.com/blog/preguntas/
Gracias!