19 Dic Error en Prestashop en el select de provincias en Internet Explorer
No hace mucho detectamos que cuando un usuario se iba a registrar en una tienda Prestashop con Internet Explorer 8 ó 9, al seleccionar o tener seleccionado por defecto España, no se mostraba el select de las provincias. El usuario no podía indicar la provincia que es un campo obligatorio por lo que no podía continuar con el registro.
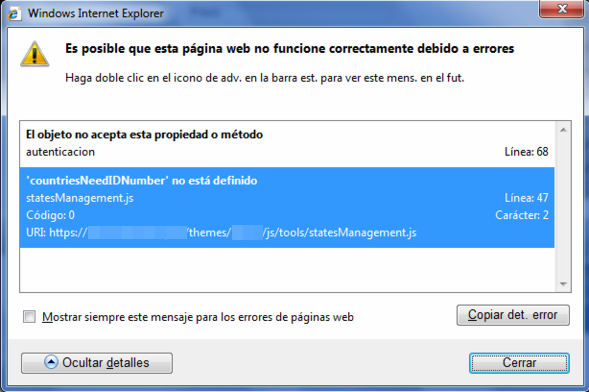
Todo esto se debe a un error javascript por tener una variable indefinida. El error concretamente es:
countriesNeedIDNumber no está definido
En la línea 47 de /themes/tutema/js/tools/statesManagement.js

Aunque realmente dicha variable está definida, es más, muchos otros navegadores así lo detectan y funciona correctamente, pero Internet Explorer «obliga» a que se defina con var delante. Al no hacerlo dicha variable no era visible en otro fragmento de código, daba error de variable indefinida, y finalmente no llegaba a mostrar las provincias.
Para solucionarlo no hay que modificar nada en statesManagement.js. En este caso hay que modificar el fichero authentication.tpl que se encuentra dentro del tema.
Ten en cuenta que al modificar un .tpl tendrás que activar la compilación de tu tienda para que detecte el cambio. Aunque las nuevas versiones de Prestashop, de la 1.5 en adelante, traen una opción para que se autocompile si detecta cambios. Pero en las antiguas, tendrás que activar la compilación tú, y después desactivarlo. Esta opción se encuentra en Preferencias > Rendimiento.
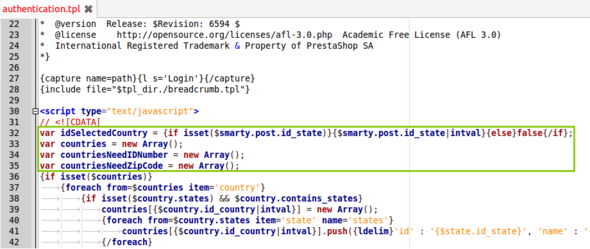
El cambio hay que realizarlo en las líneas 32, 33, 34 y 35 que originalmente son estas:
idSelectedCountry = { if isset($smarty.post.id_state) }{ $smarty.post.id_state|intval }{else}false{/if};
countries = new Array();
countriesNeedIDNumber = new Array();
countriesNeedZipCode = new Array();
y sustituirlas por estas:
var idSelectedCountry = { if isset($smarty.post.id_state) }{ $smarty.post.id_state|intval }{else}false{/if};
var countries = new Array();
var countriesNeedIDNumber = new Array();
var countriesNeedZipCode = new Array();
Te debe quedar algo así:

Si tienes alguna consulta, ya sabes, puedes usar la zona de comentarios. Esperamos que te haya sido de ayuda, si ha sido así, no olvides compartirlo en tus redes sociales. ¡Gracias!

Juan
Enviado el 09:37h, 19 diciembreEs muy interesante que hayáis podido detectar donde se producía el error, ya que es muy fustrante cuando te llama un cliente o te envía un mail, diciendo que no se ha podido registrar porque le pide el campo Provincia, pero no hay el recuadro para poder rellenarlo, si llaman puedes recuperar el cliente y el pedido, pero si abandonan la tienda y no regresan más has perdido un cliente.
Gracias por vuestra profesionalidad, este post se puede ayudar a otro comerciantes que tengan este problema.
aquihaydominios
Enviado el 10:22h, 19 diciembreHola Juan, gracias 🙂
Hemos añadidos estos cambios al repositorio de Prestashop, para que en próximas versiones oficiales, ya esté corregido. Es probable que para la 1.5.3 ya se tenga en cuenta.
Esperamos con esto ayudar como bien dices a todo el mundo que lo necesite, así como ayudar a la comunidad de Prestashop en la medida de lo posible.
Saludos.
webmaster
Enviado el 15:21h, 08 eneroHola
He modificado las lineas que comentas, pero en internet explorer siguen sin aparecer los estados.
Sabes que podria ser??
Gracias!!
aquihaydominios
Enviado el 12:06h, 09 eneroHola,
¿te sigue dando algún error javascript? ¿Es el mismo que antes u otro distinto?
Comprueba también que has activado la compilación para hacer las pruebas.
Saludos.
Daniel
Enviado el 15:40h, 01 marzoMuchas grácias!!!
jose
Enviado el 20:33h, 25 marzoBuenas tardes, quisiera comentaros que tengo versión 5.3.1., he añadido los var y efectivamente al registrarse un cliente mediante ie no tiene problema, sin embargo una vez el cliente esta en su cuenta y decide añadir una dirección o actualizar la existente no puede, ya que nuevamente no aparece la opcion estados.
Hasta el momento he probado varios navegadores y solo pasa con ie.
aquihaydominios
Enviado el 01:32h, 26 marzoHola Jose,
efectivamente puede ocurrir en más sitios, y la solución si el error es el mismo, puede ser añadir igualmente los var, solo que en este caso será en otro .tpl en concreto. Revisa que .tpl usa la pantalla en la que recibes el error, y revisando el código, busca si faltan dichos var.
Esperamos que así lo soluciones y lo compartas con nosotros.
Gracias, un saludo.
Sergio
Enviado el 09:33h, 31 octubreBuen aporte, sospecho que es un mal extendido y que hay más de un javascript embebido que lleva este tipo de errores.
La solución es hacer una búsqueda masiva en toda la estructura de carpetas de la tienda y repasar el código.
Menuda faena ¿no?
aquihaydominios
Enviado el 11:07h, 31 octubreHola Sergio,
nosotros como parte de la comunidad de PrestaShop hemos subido estos errores para que sean corregidos en las nuevas versiones. Aunque como dices, es probable que haya más. Se irán corrigiendo en futura versiones.
Gracias por participar, esperamos verte a menudo por aquí. Saludos.
QUINO
Enviado el 17:43h, 29 noviembreEl mismo problema que se comenta me está ocurriendo con la version 1.6 pero esta vez es en el camplo obligatorio País del formulario dirección que le aparece al cliente que se está registrando. Aparece como campo desplegable en blanco, y sin posibilidad de seleccionar ningún país. He probado todo, y lo más parecido es esto que se comenta. Ruego ayuda.