17 May ¡Hasta nunca a los iframes! ¡Bienvenidos los portals!
Si eres desarrollador o maquetador o incluso un usuario medio que incrusta contenido desde otras webs como por ejemplo un video de YouTube, te habrás enfrentado a los iframes. Estas etiquetas HTML te permiten incrustar una web completa dentro de otra o solo una parte de una web dentro de otra. Se usa desde hace mucho tiempo, pero siempre ha sido una etiqueta muy polémica por sus características.
La funcionalidad de un iframe puede ser deseable, y en el principio de los tiempos, cuando las webs se creaban solo con HTML y CSS, fueron muy usadas para por ejemplo desde un menú que nunca se recargaba, cargar distintas secciones de una web. Pero con el paso del tiempo, con la llevada de los buscadores, de los dispositivos móviles, este tipo de webs que usaban iframes empezaron a no gustar tanto a la gente.
Los buscadores como Google no podían leer bien este tipo de webs, ya que no podían acceder al contenido que cargaba un iframe. Por otro lado, en móviles y tablets, el contenido cargado por un iframe en muchas ocasiones no se veía bien.
Pues bien, parece que el fin de los iframes está cada vez más cerca y como en muchas otras ocasiones ha sido Google quien lo decide y quien empiece a hacerlo. La pregunta ahora es: ¿Desaparecen los iframes y nos quedamos sin alternativas para incrustar contenido? Por supuesto que no, y Google ha estado trabajando en una nueva etiqueta que tiene todo lo bueno de un iframe y todo lo bueno que le faltaba. Esta nueva etiqueta se llama <portal>
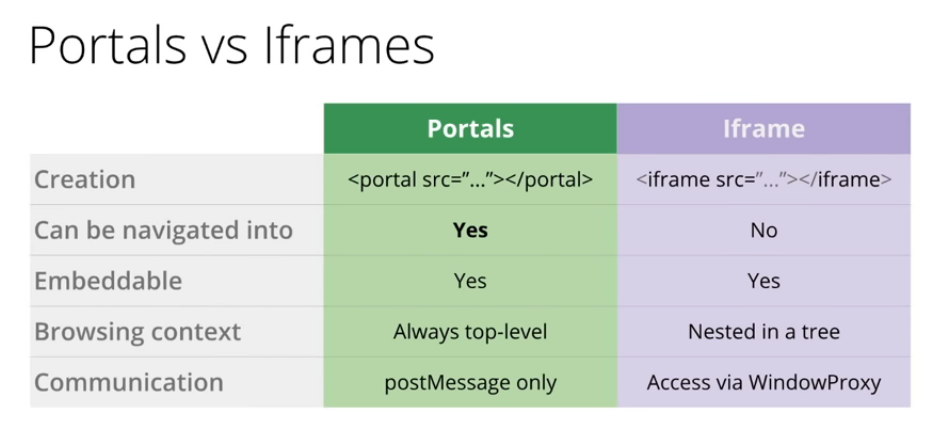
A continuación mostramos una imagen obtenida del vídeo oficial donde Google presentó portal:

A descartar que el uso de portal será igual que el de iframe. Dentro de src podremos indicar la url o ruta del contenido que queremos cargar. Pero tiene una gran ventaja que marcan en negrita. Se podrá navegar dentro del contenido de portal como si contenido de la web original fuera. Esto significa que Google podrá leer ese contenido con total normalidad. Es decir, con portal estamos añadiendo contenido a la web que también sirve para el posicionamiento en buscadores, a diferencia de los iframes que ocultaban todo ese contenido a los buscadores.
También es interesante saber que el contenido incrustado y la web que llama a dicho contenido, podrán comunicarse.
Las opciones ahora se abren con portals y muy pronto veremos como muchas webs van migrando a este tipo de contenido incrustado.
De momento solo el navegador Chrome Canary permite usar portals. Si usas este navegador o lo quieres usar para pruebas, debes activarlo desde chrome://flags/#enable-portals
Si quieres más información o ejemplos de uso, puedes acceder a https://web.dev/hands-on-portals/

Francusco
Enviado el 18:13h, 15 noviembre¿Ya está funcionando la etiqueta portal?
aquihaydominios
Enviado el 18:36h, 15 noviembreSí, está funcionando, pero no en todos los navegadores. Es cuestión de tiempo.
Si lo quieres probar, lo puedes hacer en Chrome Canary y tendrás que activarlo en chrome://flags/#enable-portals
Si lo pruebas, nos encantaría que nos comentes tu experiencia. Seguro que es de utilidad para otros usuarios.
Gracias
jorge
Enviado el 21:15h, 07 noviembrecon razon en blogger ya no se puede incrustar codigos de terceros, meses intentando como un loco colocar iframes sin exito, algo me decia que era problema de google, gracias por la informacion.
aquihaydominios
Enviado el 21:46h, 07 noviembreDe nada, a ti por leernos y comentar 🙂