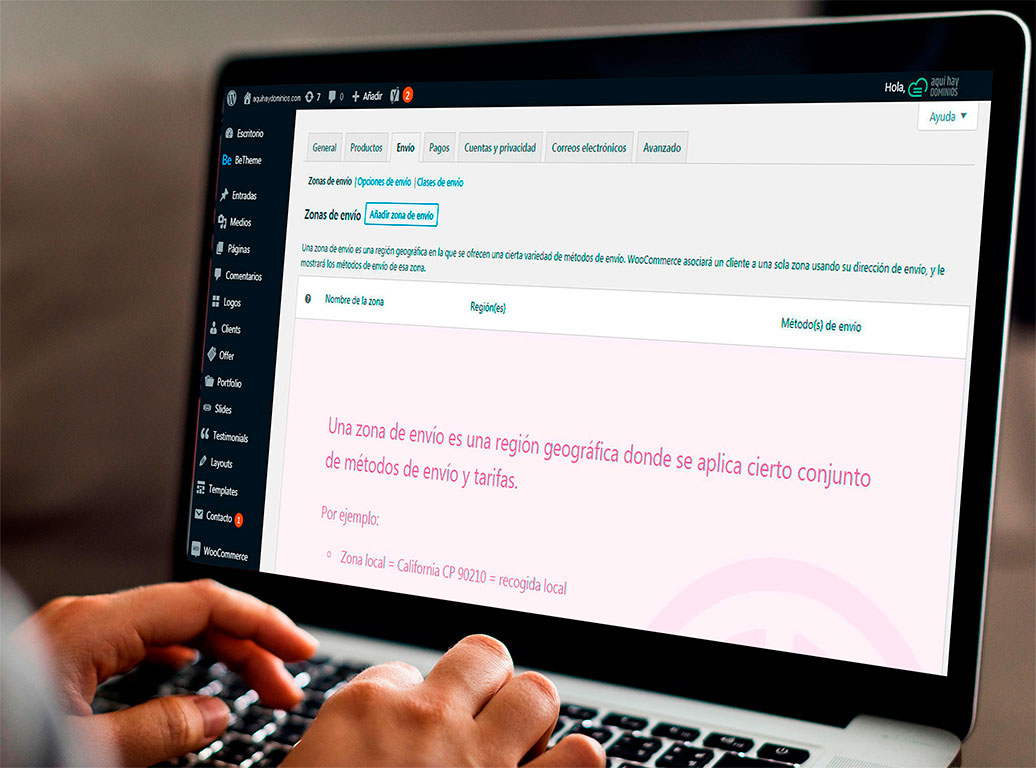
Configurar envíos en Woocommerce
WordPress se caracteriza por ser una herramienta potente y flexible que nos permite configurar cientos de particularidades tanto visuales como funcionales para poder lograr el sitio en Internet que queremos y nos representa. Gracias a la infinidad de temas y plugins con los que cuenta esta herramienta es fácil encontrar la que más se ajuste a nuestras necesidades, a nuestra imagen, a lo que queremos transmitir y a la forma en que queremos que nos perciban los demás. Y justamente por eso Wordpress se ha convertido en una herramienta potente cuando hablamos de integrarla a nuestros negocios o emprendimientos porque permite expandirnos y llegar a más personas engrosando de esta manera los potenciales clientes que podemos captar.